
Queue
Web app designed to help aspiring developers master the fundamental skills needed for the job field
Project Info: Web Application
Tools: Sketch, Adobe XD, Whiteboard, Pen & Paper
My Role: UX Researcher & UI Designer
Timeline: 3 Weeks
Team: Ariel Shim, Jonathan Hwang, Eugene Kim
Deliverables:
User Research, User Persona, C&C Analysis, Contextual Inquiry, Journey Map, Sketches, Wireframes, Usability Tests, Clickable Prototype
OVERVIEW
INTRO
Queue is a learning platform and tool for students enrolled in General Assembly's Web Development Immersive course. By strengthening the student’s proficiency and comprehension of software development fundamentals, Queue aims to properly equip students for the job field.
CHALLENGE
Students are being taught the fundamentals of Javascript but are having difficulty applying what they have learned to solve practical challenges. These challenges are similar to those that students will face in interviews and in real-world settings and the concern is that students will not be job ready.
SOLUTION
Design a website application where students can solve assigned challenges with guided assistance and recommended resources. Provide students with visibility to areas where they are lacking and help improve their skill sets.
DISCOVERY
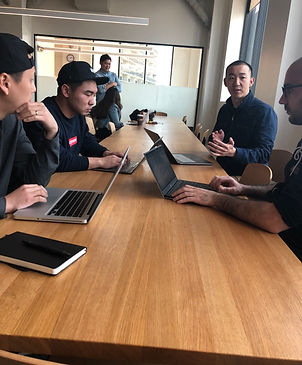
Our client, Jonathan Tamsut, is a Software Engineer and Instructor for an immersive web development course. The first step in our process was to meet with Jonathan to discuss the project scope and to learn about the current methods and resources practiced by his students.
MEETING THE CLIENT

Being able to get a vision of the end-product from the client side was especially important for my team to pinpoint the direction and also define expectations for the project. The client shared the challenges he believed students were facing and presented several features he felt would help in the solution.
Jonathan’s biggest concern was that students had not grasped the fundamentals of Javascript well enough to apply them to simple coding problems. I determined that Jonathan’s main goal for the project, and ultimately our team’s northstar, was to properly prepare students for the job field.


LEARNING THE LANDSCAPE
To gain real insight from real users, we began recruiting for user interviews. At the same time, I evaluated current coding platforms on the market. Through a C&C Analysis and a Plus/Delta Chart, I compared several educational coding platforms with the current platform used by GA Immersive students, Repl.it
This gave me a stronger idea of the basic structure as well as what features and guidance were being offered in other coding platforms. It also gave me a clue of what the low-fidelity wireframes could look like.


GETTING TO KNOW OUR USER
We conducted user interviews to understand the learning experience of students and to get to the heart of the issues and pains they are facing with the current learning tool. To grab perspective from different angles, interviews were conducted with current students, past students, and working developers in the field.
Although our client had an idea of what changes needed to be made, it was important for our team to conduct research to support our client's claims and/or identify additional key insights.


RESEARCH SYNTHESIS
MAKING SENSE OF THE DATA
Details and notes from the interviews were then charted using an Affinity Map to find common trends. We identified patterns in the insight both in what skills are needed for the job field and also how that information is most effectively learned and obtained by students.
 |  |
|---|---|
 |  |
RESEARCH FINDINGS
The common trends and key takeaways from our research findings were:

RE-SCOPING
These takeaways mainly confirmed many of our client’s initial feelings/arguments. I realized we needed to go deeper and hone in on the current blocks that students experience when receiving guidance from instructors.
I realized we needed more research!
ADDITIONAL RESEARCH
OBSERVING USERS IN ACTION
Focusing deeper on how students work through problems, I proposed the idea of a contextual inquiry where we observed students solving a challenge given to them by their instructor. Taking special note on how students reacted when they were stuck and how they asked for help, I sought to answer the following questions:
-
What types of questions do students ask?
-
What types of hints does the instructor give that help the student?
-
How effective were the hints in simply leading students to the solution, as opposed to helping them actually learn the concepts?
 |  |
|---|---|
 |
RESEARCH FINDINGS
From my observations, several factors became apparent:
-
Student’s learning style
-
Student's learning experience
Taken these factors into account, the team and I uncovered 3 main takeaways.

WALKING IN THEIR SHOES
Armed with key insights from my competitive analysis, user interviews, and behavior observations, I created a user persona to unpack my empathy findings and to solve for the specific needs of our user. By defining the goals and needs of Josh, the team was able to plan and make decisions consistent to our user’s wants and specific to where our user’s problems truly exist.

TRACKING A PATH
I then used a Journey Map to follow Josh through a scenario of receiving a coding challenge from his instructor, attempting to solve it using the current platform Repl.it, and then eventually giving up and asking his instructor for the answer.
By tracking Josh with the Journey Map, I was able to pinpoint the areas of frustrations with Repl.it as well as identify potential areas of improvement in the process.

DESIGN STRATEGY
IN THE STUDIO
For the first phase of our design process, we ran a design studio workshop with our client to brainstorm initial ideas on how hints would be delivered in our app. We time-boxed 10 minute intervals and came up with several interaction ideas which we narrowed to 4 designs.
 |  |
|---|---|
 |  |
 |
EARLY ITERATIONS
The 4 designs were then sketched on a whiteboard and we asked a few students to run a quick usability test to share their thoughts on the layout. From the feedback we then narrowed down our design to our first design iteration.
 |  |
|---|---|
 |  |
BUILDING CONTEXT & IMPROVING NAVIGATION
As we began developing initial designs, we identified and separated our app into 3 major “epics”:
-
Challenge Page -where students will actually solve coding challenges
-
Teacher Dashboard -where instructors can view students’ progress and create custom lessons
-
Student Dashboard -where students can view their own progress and lessons
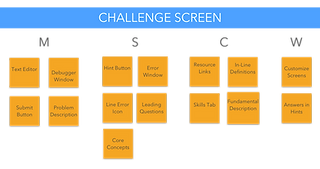
We then used the MoSCoW Method to prioritize for each epic and define what features the app Must Have, Should Have, Could Have, and Won’t Have.



RE-SCOPING ... AGAIN
After discussing the 3 epics and list of features, and keeping to the lean nature of our project, we decided as a team to prioritize our time and re-scope to focus our remaining research and testing primarily on the Challenge Page.
IDEATION
MATH TEST
The agile process to our project led to rapid prototyping and several cycles of testing and iterating. To capture and test the way individuals think through and solve problems, we ran a paper prototype test using a math problem based on the Pythagorean theorem. We tested the types of hints that people found useful and designed a ‘Hint button' to observe how users would interact with it.
We continued through more iterative cycles and met with our client daily to receive feedback on designs and feasibility of features.
 |  |
|---|---|
 |  |
We wanted to know:
-What other information would have helped or was needed to eventually solve the problem?
-How could we guide them without giving away the answer?
Our final usability test was conducted with a student from the Web Development Immersive course to identify any last minute changes.
FINAL TOUCHES

SKETCHES TO HI-FI
Lo-Fi Sketches
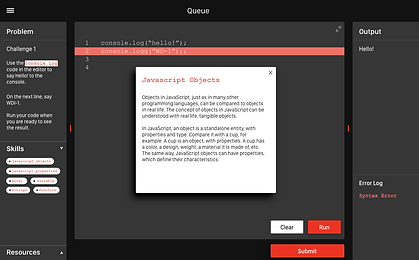
Through lean testing, we were able to make rapid changes throughout the process of developing our low-fidelity sketches and eventually to our high-fidelity wireframes and clickable prototype. Every test the team and I conducted and every question we asked had a purpose to inform a part of the final design.

Med-Fi Wireframes

Hi-Fi Wireframes



Hi-Fi Wireframes










WHAT'S NEXT?
The next steps for the project would be:
-
Conduct more usability tests to further build out the Code Challenge UX
-
Gather more user data to build out the Student and Teacher Dashboards
-
Provide design and research support to our client through the development process
This is an ongoing project and my team and I are continuing to work with our client to develop this application to become a useful tool for students.
Wireframes with Annotations

REFLECTIONS
This project proved to be an invaluable experience as it allowed me to collaborate with and interact closely with developers and to actually work on an application that will be used to help students and developers. To ensure I was solving for the right problems and designing the right solutions, research was especially paramount in this project. I was reminded of how the design process is iterative and going back to conduct further research through contextual inquiries had a significant impact on the effectiveness of our designs and solutions. Through lean testing and rapid prototyping, my team and I were able to ensure purpose and reason behind every design choice.